Пошаговое руководство по изготовлению сайта
( 1 Vote )- Подробности
- Категория: Все о заработке на сайтах
- Опубликовано 22.11.2012 23:59
Многие из нас нередко задумывались на тему собственного сайта, или блога, или интернет - магазина. Ну почему у кого-то есть, а я что хуже? Как мне сделать что-то, что поможет заработать деньги в виртуальном пространстве. Были такие мысли? Не говорите, что не было, были. Вот только как его сделать, что для этого нужно и, самое главное, смогу ли я, не имеющий специальных прикладных знаний по программированию справиться? А почему не попробовать?
Решено, делаем сайт. Причем делаем сами, своими руками, потому, что очень хочется осуществить мечту и попробовать свои силы. Ну, мало ли, а вдруг да получится? Поверьте, получится.
Но прежде, чем бросаться с головой в работу, нужно очень четко для себя определить, что же в итоге мы хотим получить. Как будет выглядеть наше творение, какое название будет иметь наш сайт и чем, а главное для кого мы будем его наполнять. Ну и немаловажным шагом будут выбор доменного имени и хостинга.
Доменное имя – это адрес вашего сайта в интернете, к его выбору нужно подойти очень вдумчиво, потому что покупка домена и денег стоит, и переделывать его после размещения на площадке хостера уже нерезонно - можно потеряться в сети интернет.
Хостинг - это то самое место, которое вы купите у хостинг-провайдера, без этого никак не обойтись, и на котором будет храниться ваш сайт.
Итак, с тематикой и названием определились, теперь давайте поговорим о том, какие программы нам понадобятся для создания сайта.
Можно конечно пойти по пути наименьшего сопротивления и, не особо напрягаясь использовать конструктор сайтов, такая функция есть практически у всех хостинг-провайдеров. Пять минут работы, пошаговая инструкция, использование уже имеющихся в конструкторе шаблонов и сайт практически готов. Но скучно и, извините, как у всех, а мы хотим, чтобы была изюминка, вот и давайте немного поработаем над этой изюминкой. Давайте, поговорим о том, как сделать сайт своими силами.
Первое что нам понадобится это локальный сервер. Не сервер в смысле «железа», а виртуальный диск, который мы создадим сами, на своем компьютере и на котором мы будем создавать свой сайт. Для создания виртуального сервера нам понадобится пакет дистрибутивов, или программ, которые помогут нам это сделать, и которые не требуют углубленных знаний языков программирования.
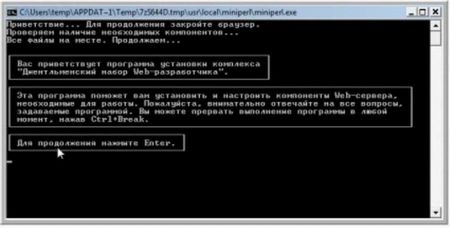
Таким пакетом, уже давно и не без основания признанным лучшим, является Denwer , которые включает в себя Apache, PHP и MySQL – те самые три программы, которые нам нужны для работы. Скачать его можно либо с софта, либо напрямую с сайта Денвера. Установка программы предельно проста и не займет много времени, единственное, что от вас потребуется, это строго следовать инструкции, которую сам же Denwer предложит вам в консоли в ходе распаковывания.

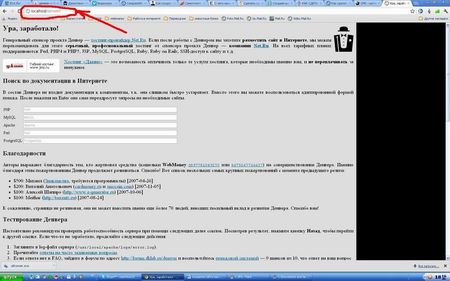
После установки программы на рабочем столе вашего компьютера появятся ярлычки запуска, остановки и перезапуска Денвера. Запускаем Денвер и в адресной строке своего браузера прописываем адрес локального сервера localhost в результате должно получиться следующее:

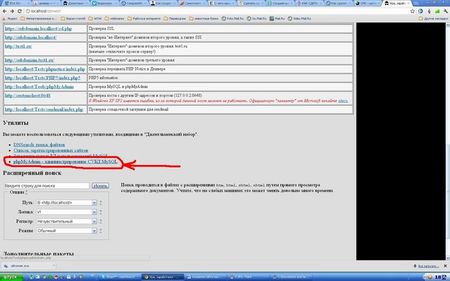
Считайте, что полдела уже сделано. Идем дальше. В открывшемся окне браузера опускаемся почти в самый конец страница и нажимаем на строку утилит phpMyAdmin. Это необходимо для создания базы данных вашего сайта. В базе будут храниться все файлы и вся та информация, которую вы будете размещать на сайте. Это важно и без этого никак не обойтись.

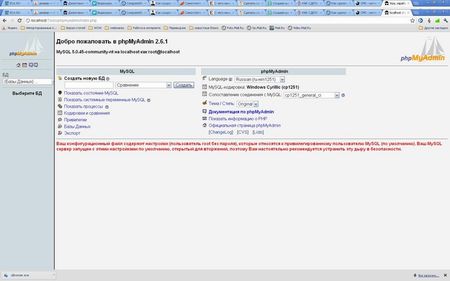
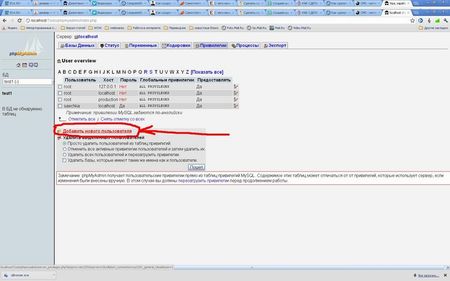
В итоге должно получиться следующее:

Создаем новую базу данных, для чего в поле создать пишем название базы, например test 1 и нажимаем кнопку создать.
Затем нажав иконку домой переходим на стартовую страницу, затем в окне админки, мы находим строку привилегии и нажимаем на неё – это необходимо для того, чтобы закрепить за собой права администратора и иметь впоследствии возможность работать с сайтом.
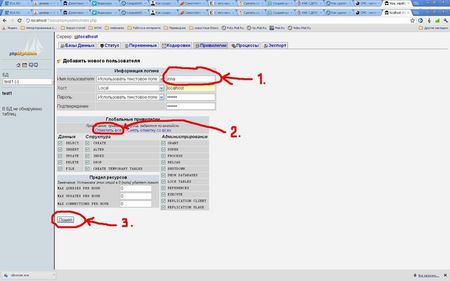
Добавляем нового пользователя

и выдаем ему права администратора

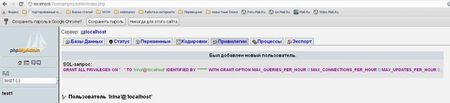
Если все сделано правильно, то получаем следующую запись

Далее сворачиваем браузер и заходим в папку Мой компьютер и видим, что в ней появился наш виртуальный сервер, или попросту диск. Путь для следующих действий следующий:
Z:\home\localhost\www и создаем новую папку в которую и будем размещать данные.
В эту папку распаковываем заранее найденный архив с шаблоном будущего сайта. Начинать самостоятельно создавать шаблон при первом опыте не рекомендую, может и не получиться и желание отбить. Шаблонов в интернете много, мне, к примеру, импонирует Joomla – красивые, добротные, а главное простые в установке и дальнейшей с ними работе шаблоны, главное определиться какой вам по душе и выбрать для себя наиболее подходящий.
После распаковки в адресной строке браузера прописываем адрес localhost/test1 и попадаем на страницу установки.
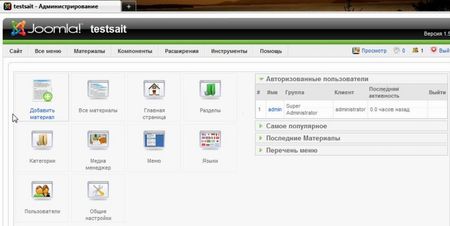
Шаги установки шаблона просты, и если строго им следовать, то все должно получиться. Программа установки сообщит вам, что все завершилось успехом и теперь вы в предвкушении счастья, сожжете нажать на кнопочку админ, расположенную в верхней части окна установки, и попасть в админ-центр вашего сайта.

Все дальнейшие действия вы будете производить уже в этом месте. Сайт можно оснастить различными модулями и компонентами, которые несложно найти в сети, и которые помогут вам сделать ваш сайт поистине уникальным и интересным. Например, таким:

Или любым другим. Все зависит только от вашего желания и потребностей. Удачного вам творчества !